Die Grundlage von CMS (die Anwendung heißt Pages in Englisch) ist eine Seite (die Einheit).
Was ist eine Seite?
Eine Seite ist ein Behälter für den Inhalt. Je nach dem, was Du brauchst kann eine Seite nur einen einfachen Inhalt haben. Zum Beispiel, reinen Text, komplizierten Inhalt mit Bildern, Blöcke aus anderen Anwendungen und Einbindungen aus externen Ressourcen.
Wenn Du mit HTML vertraut bist, kannst Du auch die IPS-Templatelogik in einer Seite verwenden, die sehr individuelle Ergebnisse ermöglicht. Als Beispiel hierfür kann die Startseite von IPS selbst und weitere Seiten, die die Funktionen und Lösungen von IPS darstellen, dienen. Für diejenigen, die mit der Programmierung nicht vertraut sind, gibt es einen einfachen Seiteneditor, der es erlaubt, Inhalte per Drag & Drop in die Seite zu ziehen.
Eine Seite hat eine URL und kann bei der Erstellung automatisch zu Deiner Navigation hinzugefügt werden, wenn Du es wünschst.
Eine Seite kann auch benutzerdefinierte Berechtigungen haben, mit denen Du einschränken kannst, wer auf die Seite zugreifen kann und wer nicht. Das ist sehr nützlich, wenn Du spezielle Bereiche in Deiner Community erstellen möchtest, die vielleicht nur für Mitarbeiter oder Premium-Mitglieder zugänglich sind.
Wenn Du eine Datenbank auf einer Seite hinzufügst, wird der Inhalt der Datenbank mit der Community-Suchfunktion durchsuchbar sein.
Erstellen von Seiten
Seiten werden über AdminCP unter Seiten -> Seitenverwaltung -> Seiten erstellt. Hier siehst Du eine Liste Deiner aktuellen Seiten. Auch Ordner werden hier unterstützt; die URL einer Seite wird diese Struktur widerspiegeln. Zum Beispiel wird eine Seite namens index in einem Ordner namens tutorials die URL <Deine Community URL>/tutorials/index haben.
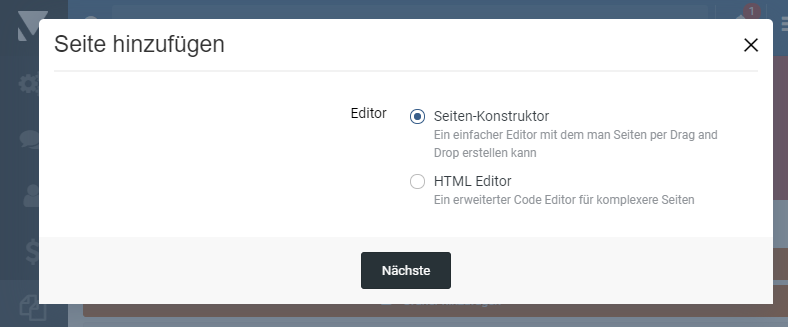
Wenn Du auf Seite hinzufügen klickst, wirst Du gefragt, ob Du einen Seiten-Konstruktor oder einen HTML Editor verwenden möchtest.

Seite hinzufügen
-
Seiten-Konstruktor
Nachdem Du die Seite im AdminCP erstellt hast, kannst Du zum Front-End wechseln, um Inhalte zu der Seite hinzuzufügen, indem Du sie per Drag & Drop aus dem Seitenleisten-Manager ziehst. Diese Option ist am besten für diejenigen geeignet, die nicht mit HTML vertraut sind. -
HTML Editor
Wenn Du diese Option wählst, wird Dir ein Code-Editor zur Verfügung gestellt, mit dem Du Deine Seite komplett frei erstellen kannst. Innerhalb dieses Code-Editors kannst Du sowohl HTML als auch die gesamte Palette der von IPS4 unterstützten Templatelogik verwenden. Mit dieser Editor fügst Du verschiedene Elemente (Blöcke, Datenbanken usw.) in die Seite ein, indem Du spezielle Tags verwendest. Eine Hilfsleiste im Editor zeigt Dir die verfügbaren Tags an.
Bearbeiten von Inhalten mit Seiten-Konstruktor
Wenn Du eine Seite mit dem Seiten-Konstruktor erstellt hast, kannst Du nach dem Speichern im AdminCP zu der Seite im Frontend wechseln, um den Inhalt zu bearbeiten. Klicke dazu auf Symbol mit dem Zauberstab am Ende der Zeile, um ins Front-End zu wechseln.
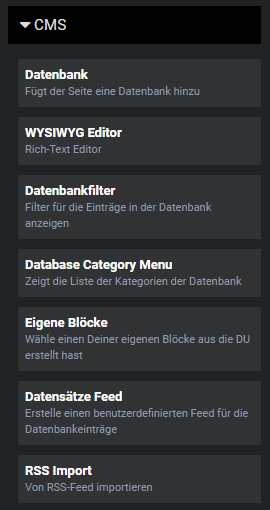
Standardmäßig wird die Seite leer sein. Klicke auf den Umschalter für die Seitenleiste (ein kleiner Dreieck mittig am linken Rand des Bildschirms), um die Seitenleiste zu öffnen und die verfügbaren Blöcke anzuzeigen. Alle Blöcke stehen Dir in der gesamten Community zur Verfügung, wenn Du aber auf einer Pages-Seite bist, dann findest Du hier zusätzlich einige spezielle Blöcke:

Von diesen Blöcken ist der WYSIWYG-Editor derjenige, den Du am ehesten beim Einfügen von Texten und Bildern auf der Seite verwenden würdest. Er bietet Dir einen bereits aus dem Forum bekannten Editor, mit dem Du alles erfassen kannst, was auch im Forum gehen würde. Ziehe diesen Block einfach an eine beliebigen Stelle auf der Seite und klicke dann auf Bearbeiten, um den Editor zu öffnen, gebe Deine Inhalte ein und speichere.
Andere CMS-Blöcke werden hier nicht behandelt, da sie spezifisch für diverse Funktionen innerhalb von Seiten, die mit CMS/Pages erstellt worden, sind.
Bearbeiten von Inhalten mit HTML-Editor
Wenn Du eine Seite mit HTML-Editor erstellst, kannst Du wählen, ob die Seite Standard-Elemente vom Design enthalten wird. Standardmäßig ist der Community-Wrapper in der Ausgabe der Seite enthalten. Der Wrapper umfasst den Kopfbereich, die Menünavigation, den Fußbereiche, d. h. der Inhalt der Seite wird in diesen Wrapper eingefügt. Wenn diese Option deaktiviert ist, wird der Community-Wrapper nicht verwendet. In diesem Fall bist Du dafür verantwortlich, diesen zur Verfügung zu stellen. Entweder schreibst Du die Seite inklusive head and body-Tags in HTML neu oder Du kannst einen benutzerdefinierten Seiten-Wrapper wählen, den Du vorher selbst erstellt hast.
Wenn Du den Community-Wrapper verwendest, kannst Du auch wählen, ob die Standard-Seitenleiste angezeigt werden soll. Der Inhalt, den Du in den Code-Editor eingibst, bildet den Hauptinhalt der Seite, und die Seitenleiste wird wie üblich mit Drag & Drop im Frontend verwaltet.
Hinzufügen von Seiten zum Navigationsmenü
Wenn Du eine Seite erstellst, kannst Du sie leicht zur Hauptnavigation Deiner Community unter der Registerkarte Menü während der Erstellung der Seite hinzufügen. Alternativ kannst Du sie auch manuell über die normalen Menü-Verwaltung hinzufügen.
Problem mit Seite melden?




